You can add or import a new font to your Flutter by pasting this font file in a font folder in your Flutter project without needing to declare this font file or the font folder in the pubspec.ymal. Is this correct ?
In Flutter development, you can add three rows inside a column and add an image within each row.
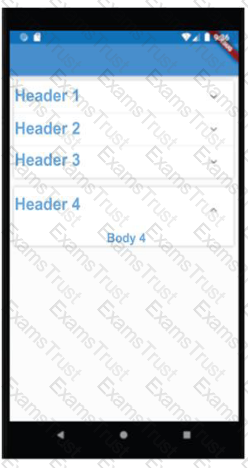
Which type of Flutter widgets is used in designing this app interface ?

Which of the following choices is the best answer for adding an image from your computer hard disk to a Flutter project ?
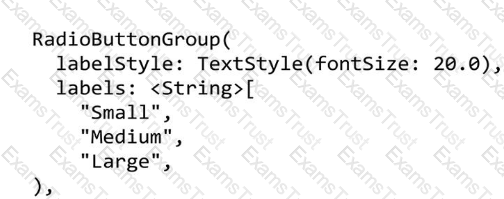
Check the image in this question first, then assume that you added this Dart code in a Flutter app to create three radio buttons to your app interface. However; you got an error message. There is something that is still missing in this code.

What should you do to correct the error in this code?
Which of the following property should you use to add a label, icon, and an inline hint text to the TextField widget ?
Flutter widgets are the basic building blocks of a Flutter user interface. Almost everything in Flutter app is a widget such as images, icons, texts, menus, buttons, row, column etc.