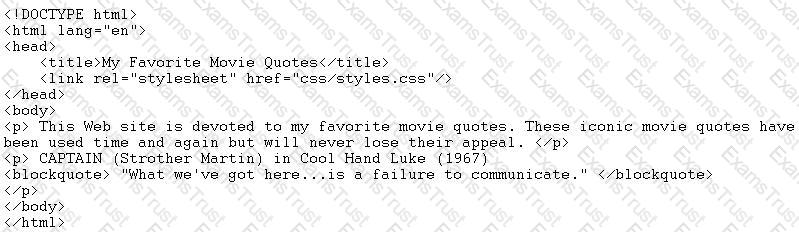
Consider the following HTML5 code:

The code does not validate as HTML5. Why?
Web developers typically include comments in their code for which reason?
Which set of standards developed by the W3C Web Accessibility Initiative (WAI) project provides a universal set of standards promoting accessibility for all Web users, including those with disabilities?
Violating a copyright or trademark is an example of what type of prosecutable crime?
The process of wireframing typically includes determining Web site goals plus:
Skylar has been asked by the HR Department to create a Web page for the company’s intra net site that compares the company’s four different medical insurance plans. To accomplish this effectively in HTML5, Skylar should:
Katie developed her corporation’s intra net site using proprietary HTML language extensions based on the company’s current browser. The company has recently updated its systems to include the use of a new browser. Now the intra net site that Katie developed no longer renders its content consistently. What should Katie do to ensure that this site’s content renders consistently regardless of the browser used?
When establishing a mobile presence, which of the following offers mobile-friendly content to the widest possible audience?