Refer to the following code that imports a module named utils:
import (foo, bar) from ‘/path/Utils.js’;
foo() ;
bar() ;
Which two implementations of Utils.js export foo and bar such that the code above runs without
error?
Choose 2 answers
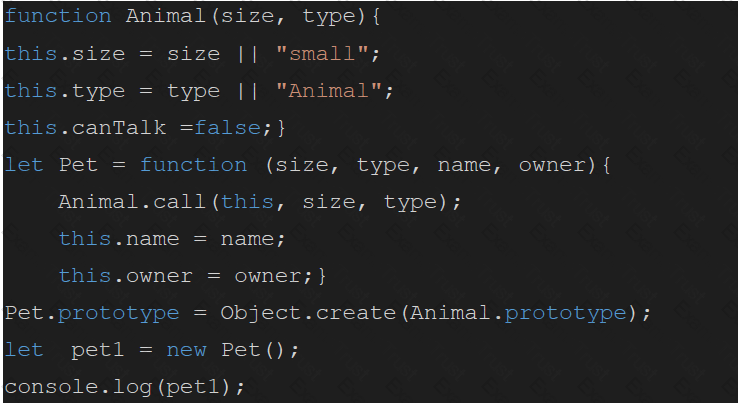
Refer to the code:

Given the code above, which three properties are set pet1?
Choose 3 answers:
A developer receives a comment from the Tech Lead that the code given below has
error:
const monthName = ‘July’;
const year = 2019;
if(year === 2019) {
monthName = ‘June’;
}
Which line edit should be made to make this code run?
What is the result of the code block?
developer creates a new web server that uses Node.js. It imports a server library that
uses events and callbacks for handling server functionality.
The server library is imported with require and is made available to the code by a
variable named server. The developer wants to log any issues that the server has while booting
up.
Given the code and the information the developer has, which code logs an error at boost
with an event?
Refer to the code below:
01 const exec = (item, delay) =>{
02 new Promise(resolve => setTimeout( () => resolve(item), delay)),
03 async function runParallel() {
04 Const (result1, result2, result3) = await Promise.all{
05 [exec (‘x’, ‘100’) , exec(‘y’, 500), exec(‘z’, ‘100’)]
06 );
07 return `parallel is done: $(result1) $(result2)$(result3)`;
08 }
}
}
Which two statements correctly execute the runParallel () function?
Choose 2 answers
Refer to the code snippet below:
Let array = [1, 2, 3, 4, 4, 5, 4, 4];
For (let i =0; i < array.length; i++)
if (array[i] === 4) {
array.splice(i, 1);
}
}
What is the value of array after the code executes?
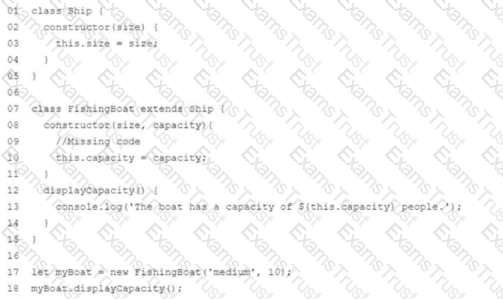
Refer to the following code:

Which statement should be added to line 09 for the code to display. The boat has a capacity of 10 people?
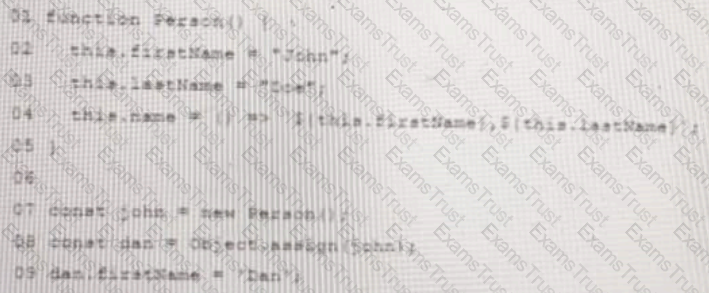
A developer copied a JavaScript object:

How does the developer access dan's forstName,lastName? Choose 2 answers
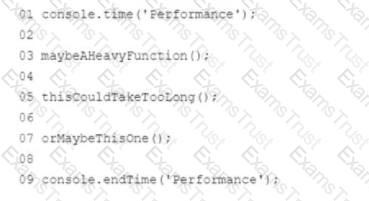
Universal Containers (UC) just launched a new landing page, but users complain that the website is slow. A developer found some functions any that might cause this problem. To verify this, the developer decides to execute everything and log the time each of these three suspicious functions consumes.
Which function can the developer use to obtain the time spent by every one of the three functions?

A developer needs to test this function:
01 const sum3 = (arr) => (
02 if (!arr.length) return 0,
03 if (arr.length === 1) return arr[0],
04 if (arr.length === 2) return arr[0] + arr[1],
05 return arr[0] + arr[1] + arr[2],
06 );
Which two assert statements are valid tests for the function?
Choose 2 answers
Which three statements are true about promises ?
Choose 3 answers
Refer to the following array:
Let arr = [ 1,2, 3, 4, 5];
Which three options result in x evaluating as [3, 4, 5] ?
Choose 3 answers.
Which statement accurately describes the behaviour of the async/ await keyworks ?
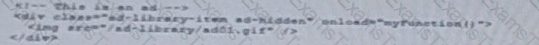
Universal Containers recently launched its new landing page to host a crowd-funding
campaign. The page uses an external library to display some third-party ads. Once the page is
fully loaded, it creates more than 50 new HTML items placed randomly inside the DOM, like the
one in the code below:

All the elements includes the same ad-library-item class, They are hidden by default, and they are randomly displayed while the user navigates through the page.
Refer to the following code:
class Vehicle{
constructor(plate){
this.plate = plate;
}
}
class Truck extends Vehicle{
constructor(plate, weight){
//Missing code
this.weight = weight;
}
displayWeight(){
console.log(`The truck ${this.plate} has a weight of ${this.weight}lb.`);
}
}let myTruck = new Truck('123Ab',5000);
myTruck.displayWeight();
Which statement should be added to missing code for the code to display 'The truck 123AB has a
weight of 5000lb.
A developer at Universal Containers is creating their new landing page based on HTML, CSS, and JavaScript. The website includes multiple external resources that are loaded when the page is opened.
To ensure that visitors have a good experience, a script named personalizeWebsiteContent needs to be executed when the webpage is loaded and there is no need to wait for the resources to be available.
Which statement should be used to call personalizeWebsiteContent based on the above business requirement?
A developer at Universal Containers creates a new landing page based on HTML, CSS, and
JavaScript TO ensure that visitors have a good experience, a script named personaliseContext
needs to be executed when the webpage is fully loaded (HTML content and all related files ), in
order to do some custom initialization.
Which statement should be used to call personalizeWebsiteContent based on the above
business requirement?
Which statement accurately describes an aspect of promises?
Which option is true about the strict mode in imported modules?
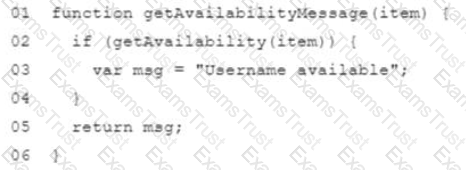
A developer writes the code below to return a message to a user attempting to register a new username. If the username is available, a variable named nag is declared and assigned a value on line 03.

What is the value of msg when getAvailableabilityMessage (“newUserName”) is executed and get Availability (“newUserName”) returns true?
A developer wrote a fizzbuzz function that when passed in a number, returns the
following:
● ‘Fizz’ if the number is divisible by 3.
● ‘Buzz’ if the number is divisible by 5.
● ‘Fizzbuzz’ if the number is divisible by both 3 and 5.
● Empty string if the number is divisible by neither 3 or 5.
Which two test cases will properly test scenarios for the fizzbuzz function?
Choose 2 answers
A developer creates an object where its properties should be immutable and prevent
properties from being added or modified.
Which method should be used to execute this business requirement ?
Which two console logs outputs NaN ?
Choose 2 answers
Which three options show valid methods for creating a fat arrow function?
Choose 3 answers
A developer implements a function that adds a few values.
Function sum(num) {
If (num == undefined) {
Num =0;
}
Return function( num2, num3){
If (num3 === undefined) {
Num3 =0 ;
}
Return num + num2 + num3;
}
}
Which three options can the developer invoke for this function to get a return value of 10 ?
Choose 3 answers
A developer has two ways to write a function:
Option A:
function Monster() {
This.growl = () => {
Console.log (“Grr!”);
}
}
Option B:
function Monster() {};
Monster.prototype.growl =() => {
console.log(“Grr!”);
}
After deciding on an option, the developer creates 1000 monster objects.
How many growl methods are created with Option A Option B?
Refer to the code below:
Async funct on functionUnderTest(isOK) {
If (isOK) return ‘OK’ ;
Throw new Error(‘not OK’);
)
Which assertion accurately tests the above code?
Which two console logs output NaN?
Choose 2 answers | |
Refer to the following code that performs a basic mathematical operation on a provided
input:
function calculate(num) {
Return (num +10) / 3;
}
How should line 02 be written to ensure that x evaluates to 6 in the line below?
Let x = calculate (8);
Universal Container(UC) just launched a new landing page, but users complain that the
website is slow. A developer found some functions that cause this problem. To verify this, the
developer decides to do everything and log the time each of these three suspicious functions
consumes.
console.time(‘Performance’);
maybeAHeavyFunction();
thisCouldTakeTooLong();
orMaybeThisOne();
console.endTime(‘Performance’);
Which function can the developer use to obtain the time spent by every one of the three
functions?
Which two options are core Node.js modules?
Choose 2 answers
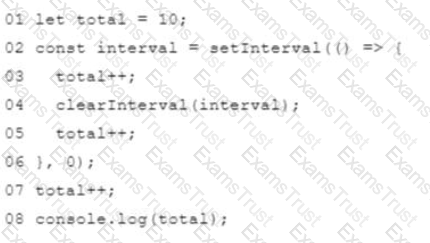
Refer to the code below:

Considering that JavaScript is single-threaded, what is the output of line 08 after the code executes?